好吧,我本来不想在 QDAC 里添加 UI 相关的东西,不过 FMX 的树实在让人不爽,等 VirtualTreeView 的 FMX 版也等不到,FMX 的闭源实现到是有一些,但根据群友的反馈,也就那样吧。所以狠狠心,咬咬牙,花了近一周的时间,自己写了一个,命名为 TQVirtualTreeView,自己测试的结果,效率还是很满意的,以后就打算用它来实现一些树形的东西了。
为了让大家更好的用起来,我这里将 TQVirtualTreeView 的使用中的一些基本事项简单给大家说下:
- 设计中大量使用了接口,所以你需要明白接口的使用方式及规则;
- 设计上分了三层:
- 数据管理层,用来控制数据内容的存贮和管理,这块实现是使用者的责任;
- 树形结构管理层,用于控制树的显示层级及要实际呈现给用户的内容,这部分是 TQVirtualTreeView 的责任;
- 图形绘制层,用于实际绘制数据呈现给用户的样子,这;
- 三层之间,通过接口进行适配,这个大家可以看 qdac_fmx_vtdbadapter 单元,它实现了与数据集字段之间的默认适配,以显示数据集中的数据:
- 数据管理层和树形结构管理层之间,通过 IQVTNodeData 接口,建立行之间的层次关系(默认实现是 TQVTNode),通过 IQVTCellData 接口,建立单元格数据与结点之间的关系(默认实现是 TQVTDefaultCellData);为了简化开发模式,TQVTNode 有一个 Exts 属性,可以额外附加其它的接口数据,并统一进行管理,TQVirtualTreeView 也支持通过一些事件,建立行之间的层次关系而不需要继承 TQVTNode 实现。
- 树形结构管理层与图形绘制层之间,使用 IQVTDrawer 接口,执行实际的绘制过程;树的每一列都有一个 DrawerType 属性指定了列的默认绘制器类型,而 TQVirtualTreeView 也提供 OnGetCellDrawer 事件,以定制自己的绘制器实现。
- IQVTCellData 的实现也可以同时实现 IQVTDrawable/IQVTTextDrawable 等接口,来对绘图的过程进行一些额外的控制,当然这取决于具体的绘制器的实现逻辑。默认的实现中,你可以通过它们定制填充、画笔、文本设置等内容;
- 对于不同的绘制器,可能需要你实现额外的接口以提供绘制需要的数据,比如复选框绘制器需要你实现 IQVTCheckCellData 接口以便绘制器获取要绘制的复选框状态,进度条绘制器需要你实现 IQVTProgressCellData 接口,以便获取进度数据;
- TQVirtualTreeView 支持单元格内容的编辑,但并代表它自身实现了编辑功能。您需要自己实现 IQVTInplaceEditor 接口与它进行适配,它会在要进入编辑状态时,调用 OnGetCellEditor 函数请求你返回对应的编辑器。然后它会负责调用 IQVTInplaceEditor 的相关接口,控制显示的位置。但内容和更新物理数据,仍是需要你自己负责的内容。
好了,简单的就说这些。更多的内容,需要你自己去挖掘。理论上,TQVirtualTreeView 支持全平台,而且示例我也测试全平台编译没啥问题。
老习惯,没有安装包,直接引用单元动态创建,如果想静态拖放,自己做个组件安装包吧。
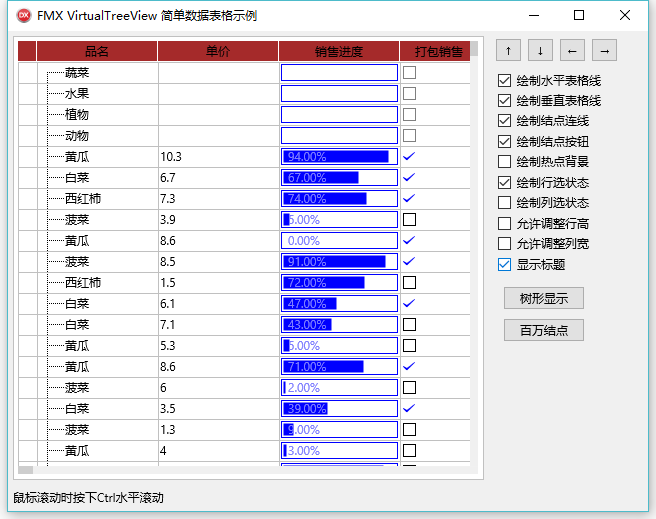
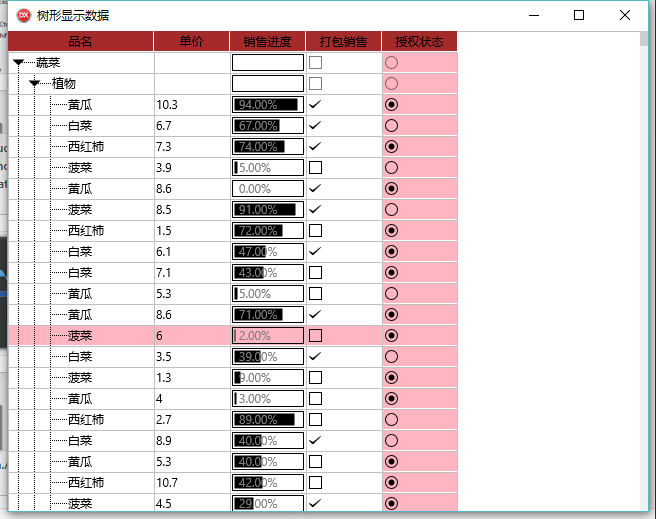
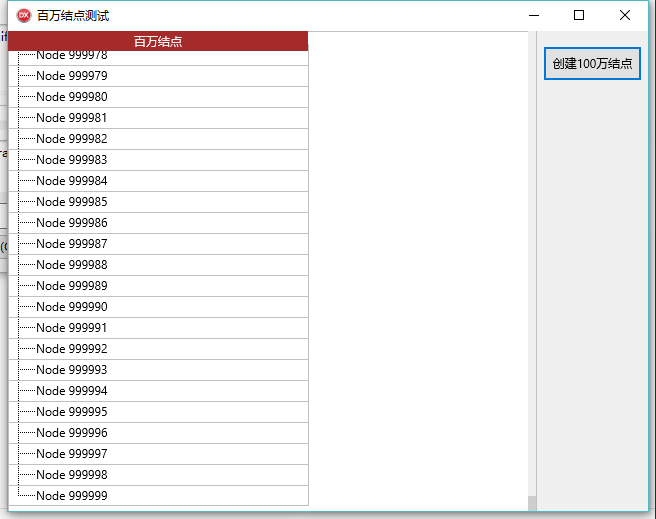
最后,发几个效果图吧,源码请从 SVN / GIT 中自行检出。