【Android】
方法一:参考 [译]在 Andriod/IOS 程序中使用自己的字体 自己修改系统源码,缺点是每升级一个版本需要修改一次;
方法二:使用 QDAC 为此新增 qdac_fmx_fontex_android ,不过区分免费版和赞助版(赞助版为qdac_appfonts,同时支持所有平台),但使用步骤一样:
第一步:在你的程序中引用 qdac_fmx_fontex_android 单元;
第二步:在发布(Deployment)窗口中,添加字体文件。设置它的远程目录(Remote Path)为 .\assets\internal\,如果是免费版,注意字体文件的远程名称的扩展名必需为小写,否则找不到。

第三步:设置你控件的Font.Family 为对应的字体文件名(不包含扩展名)或字体名称(仅赞助版)
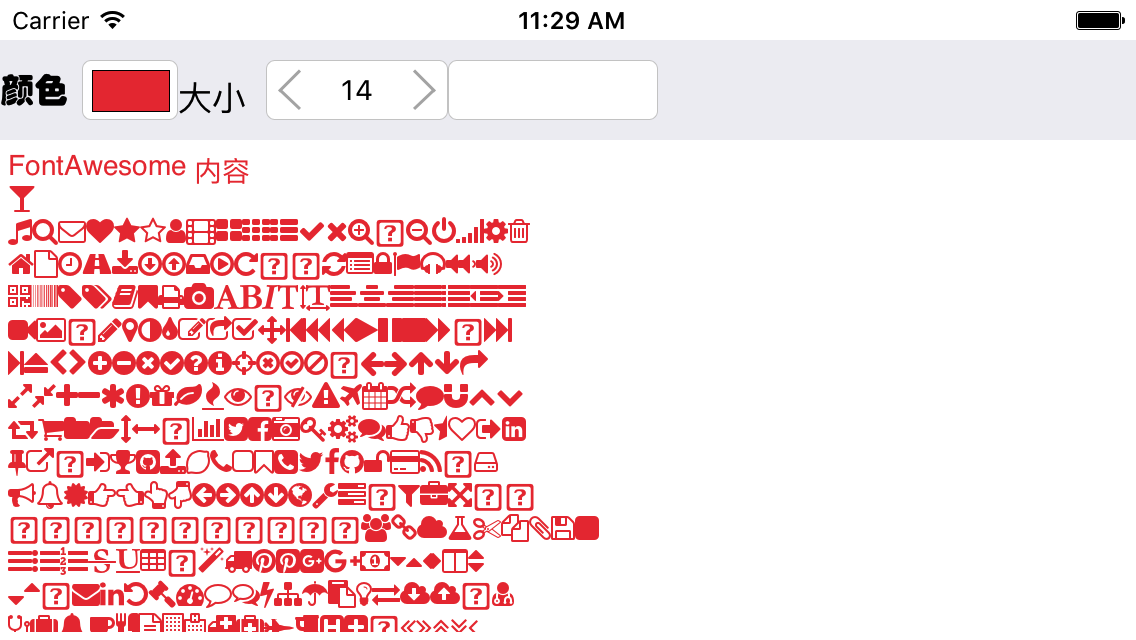
编译并发布你的程序,就可以看到使用字体的效果。注意不同的字体并不能涵盖所有的字符,所以非范围内的字符会以默认字体显示。使用 FontAwesome 字体的示例如下:
【iOS 平台】
修改 info.plist.TemplateiOS.xml 文件,增加 UIAppFonts 相关内容,示例如下:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <%VersionInfoPListKeys%> <%ExtraInfoPListKeys%> <key>UIAppFonts</key> <array> <string>fontawesome-webfont.ttf</string> <string>STHUPO.TTF</string> </array> </dict> </plist>
注意:iOS 平台的字体名称请使用字体的默认名称。
【OSX 平台】
在 Project->Options->Version Info 中右键选择 Add 添加一项名为 ATSApplicationFontsPath ,值设置为 ./,然后在发布页将字体直接添加进发布内容里,目录不需要变动。
【Windows 平台】
首先,需要在 uses 小节中,确认 windows 或 winapi.windows 引用存在。
其次,调用函数 AddFontResourceEx 将字体添加到程序的可用字体里。
接下来,如果是 VCL,你可能需要调用 Screen.ResetFonts 以便重新枚举所有字体,具体取决于你 AddFontResourceEx 的时机。如果是 FMX,那么因为 FMX 根本就没的提供字体列表服务,所以忽略吧。
赞助版提供封装好的代码,名为qdac_appfonts,直接引用,然后将字体拷贝到程序目录下就可以。
【Linux 平台】
好吧,我承认这纯粹是凑数,因为官方尚不支持 FMX,而第三方的 FMXLinux 我没有源码,所以也没有测试(换句话说就是偷懒)
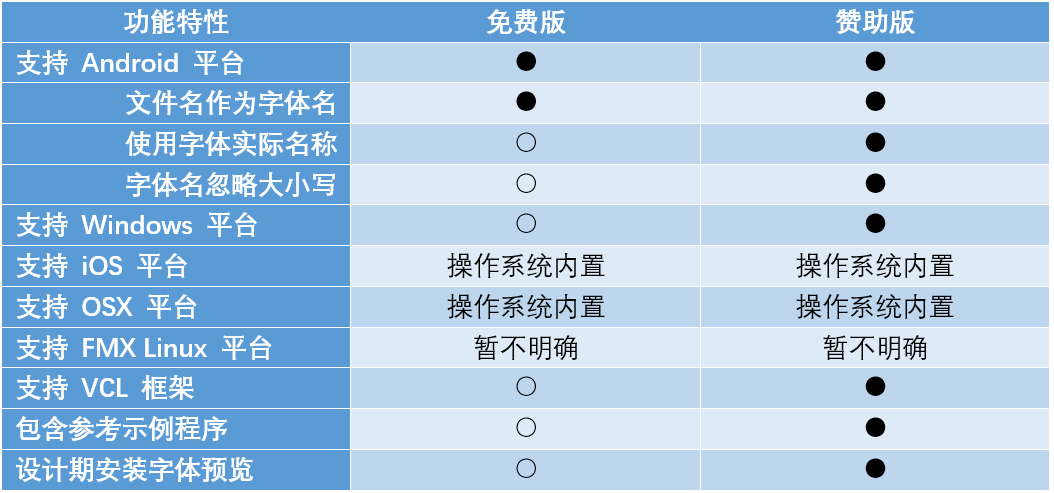
【版本区别】
【赞助金额】
- 赞助版本金额 10 元起步,没有特别要求,可以通过 QQ、微信或支付宝等支付
- 支付方式:
[支付宝]
guansonghuan@sina.com 姓名:管耸寰(请标明QQ号)
[QQ]
直接群支付,或给群主发红包
[微信]
发送红包或转账至:wangshengbo
[银行卡]
光大银行:
户名:王胜波
账号:6226 6208 0391 5552
开户行:光大银行长春人民大街支行 - 支付后请加入 AppFonts 群下载最新版的源码和示例