在 Android 中集成微信 SDK 的步骤参考:[QSDK] 在 Android 使用微信 SDK 的步骤
测试环境:
- 微信 SDK 版本:1.7.2
- iOS SDK 版本:9.3
- QSDK 中的微信 SDK 相关的单元:qsdk.wechat.ios、iOSapi.CFNetwork、iOSapi.SCNetworkReachability、iOSapi.Security
- 开发工具:Delphi 10.1
使用步骤:
1、新建一个 FMX 的空白工程;
2、将 QSDK 中的相关单元和微信 SDK 的 libWeChatSDK.a 复制到程序目录下(也可以视类型放到相应的搜索路径中,这里为了方便都统一放到程序的源码目录下)。
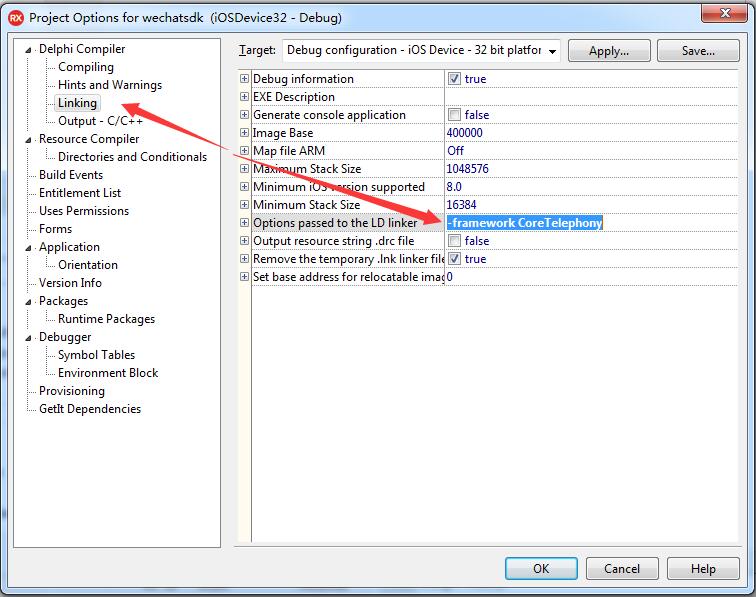
3、在 Project -> Options -> Delphi Compiler -> Linking 中,找到 Options passed to the LDLinker,加入 -framework CoreTelphony。
4、目标平台选择 iOS 设备,先 Build 一项这个新工程,以便生成 iOS 的 info.plist 模板文件 info.plist.TemplateiOS.xml。
5、在 IDE 中打开这个文件,在 <%ExtraInfoPListKeys%> 和 </dict> 中间加入以下内容:
<key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleURLName</key> <string>weixin</string> <key>CFBundleURLSchemes</key> <array> <string>!!!!你的微信开放平台应用的ID,一般是 wxnnnnn 的一串值 !!!</string> </array> </dict> </array> <key>LSApplicationQueriesSchemes</key> <array> <string>weixin</string> </array> <key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key> <true/> </dict>
注意替换下你微信应用开发平台的ID。
6、在主窗体中引用 qsdk.wechat.ios 和 Macapi.Helpers,然后在窗体的OnCreate 事件中注册你的应用,实际上这在你应用使用微信相关接口之前调用一次就可以了。
procedure TForm2.FormCreate(Sender: TObject);
begin
TWXApi.OCClass.registerApp(StrToNSStr('你在微信开放平台注册的微信应用ID'));
end;
7、现在可以在其它地方使用 SDK 了,一个简单的验证方法测试代码:
procedure TForm2.Button1Click(Sender: TObject);
begin
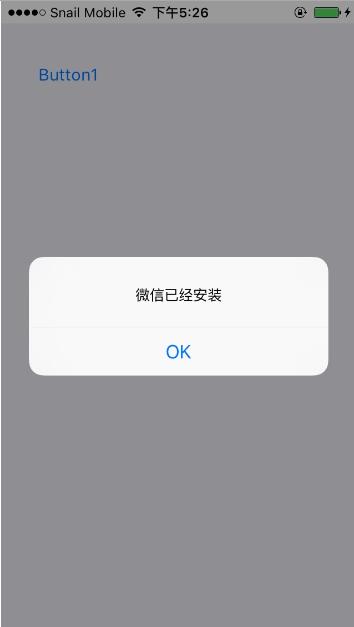
if TWeChatHelper.isWXAppInstalled then
ShowMessage('微信已经安装')
else
ShowMessage('微信未安装');
end;
8、编译并运行你的程序吧,如果没啥意外的话,微信的 SDK 已经工作正常了。如果遇到问题,欢迎到 QDAC 官方QQ群 (250530692)一起讨论。
运行效果截图如下: