这个的目的是为了让大家明白如何在 FMX 中自定义样式,结合自己在实践中遇到的问题,做一个简单的教程。
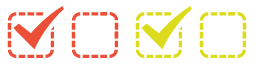
- 首先准备好素材图片,TCheckBox 的素材要求有三组:获得焦点( Focus )、鼠标移入( Hot )和普通,每组都包含选中和未选中两种状态,对于禁用的情况下,FMX 会自动处理,不需要准备素材。我们从网站上准备好原始的素材,素材的尽寸我喜欢用 64 × 64 像素,实际上 32 像素一般也够用,先看原始素材:

- 好了,因为是给 App 用,所以实际上鼠标移入这块可以忽略掉,我们用图像编辑工具处理出来两组图片:

- 现在我们进入 Delphi/C++ Builder,新建一个 FMX 工程,然后:
- 在窗口上放置一个 TCheckBox;
- 预览平台选择 Android;
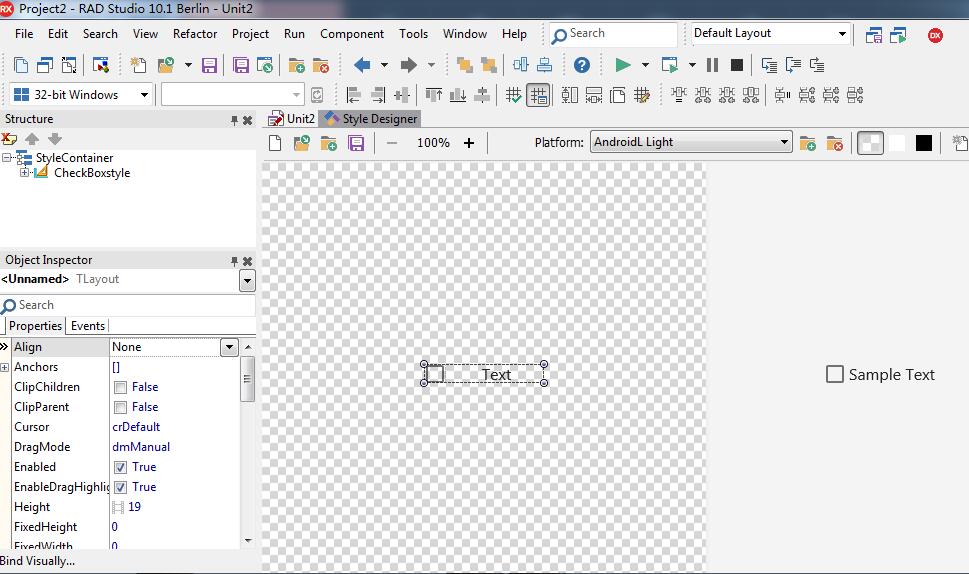
- 单击 TCheckBox,然后右键选择 Edit Default Style
- 现在的世界是这样子的:

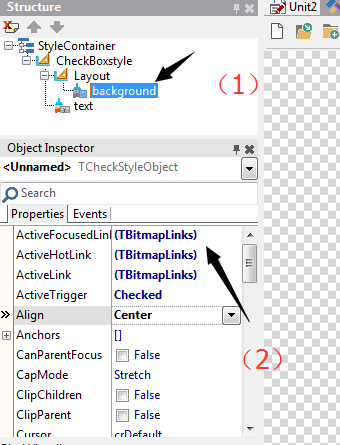
- 按下图所示选中样式中 background 的 ActiveLinkFocusedLink/ActiveHotLink/ActiveLink 中的任意一个:

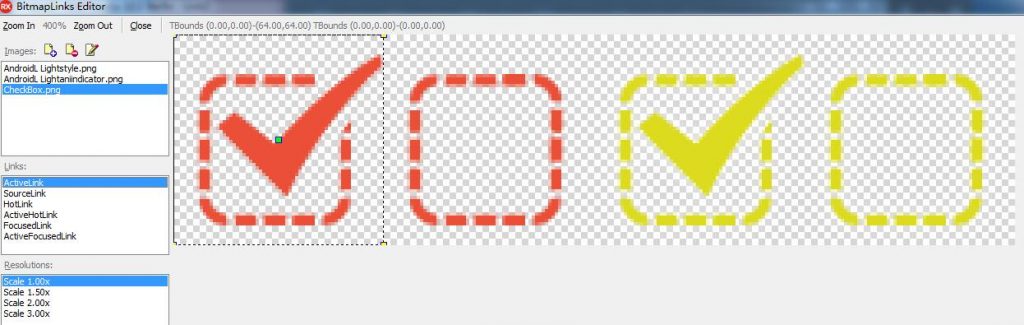
- 在打开的Bitmap link 编辑器中,按下图所示步骤中的(1)打开第 2 步中准备好的图片
 然后在图片素材列表中选择刚才加入的图片,再在 Links 列表中,挨个选择并在右侧区域调整对应的图片区域大小。完成后的世界是这样子的:
然后在图片素材列表中选择刚才加入的图片,再在 Links 列表中,挨个选择并在右侧区域调整对应的图片区域大小。完成后的世界是这样子的:

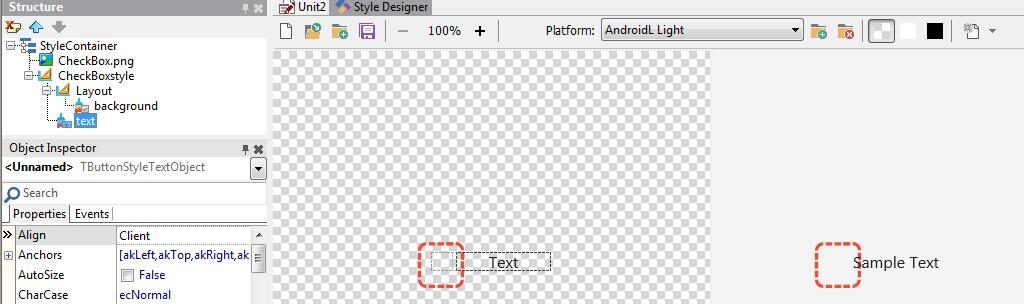
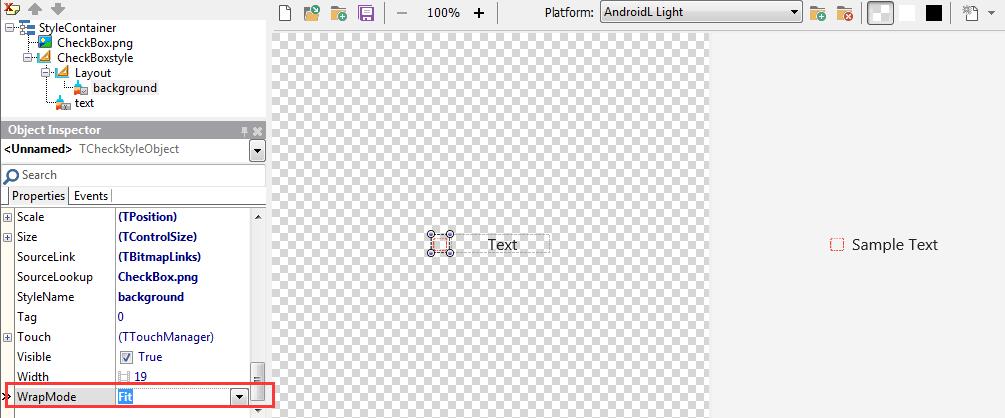
- 关闭 Bitmap Link 编辑器,回到 Style Designer 时的世界是这样子的:

发现我们的图片有点大,扩展到了不该到的地方,那我们就将 background 的 WrapMode 修改为 Fit:

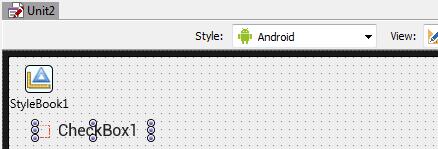
- 好吧,现在可以关闭 Style Designer 并保存样式回到窗体设计器了:
 可以看到复选框的样式变成我们设计的样子了。
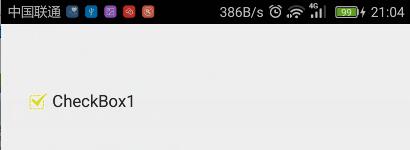
可以看到复选框的样式变成我们设计的样子了。 - 运行程序看下实际的运行效果吧:
 点击选中
点击选中
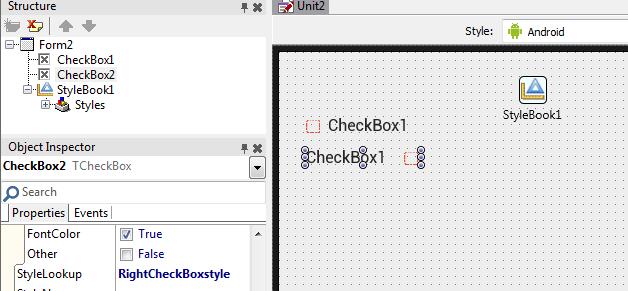
我们要实现 iOS 版本,只需要切到 iOS ,复制刚才的 CheckBoxstyle 结点,然后在 iOS 的 Style Designer 里粘贴下就好。如果我们要实现 复选框在右边,只需要将 layout 的对齐设置为 Right 就好了。不过直接修改默认样式会使所有的 CheckBox 都变成复选框在右边,显示不是我们需要的,所以我们应该复制一份,将它的 StyleName 设置成不同的名字,然后设置 CheckBox 的 StyleLookup 为新的样式名称就可以。看个效果图:
全文卒:)