【注】本文虽是翻译,但老外写的太啰嗦,在保持含义不变的情况下,行文会进行精简。原文来自于官方帮助。
FireMonkey 布局是其它图形对象的容器,可用来构建复杂的可视界面。FireMonkey 布局扩展了 TControl 的功能来控制子控件的对齐、大小、缩放以及成组控制控件的可能。就象 Position、Align、Margins和 Padding、Anchors 一样,布局能够让你不需要复杂的计算来管理复杂的界面。
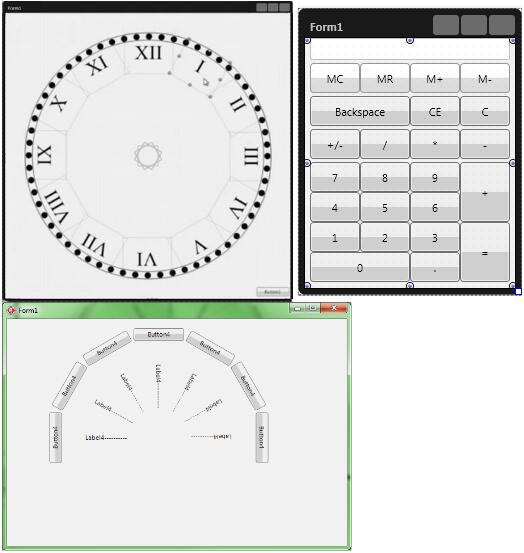
下图是一些布局的例子:
布局控件的种类
1、TLayout
一个在运行期不可见的简单容器,可以用来分组管理其它控件。例如,你只需要设置它的 Visible 属性就可以控制一组控件的可见性。TLayout 不会自动设置子控件的任何属性。
要使用 TLayout 生成复杂的界面,可以使用多个来布局并排列自己及子控件的属性。例如,一个环形布局的简单实现方式是控制TLayout的子控件的位置,然后复制并粘贴多个已定位的 TLayout,保持同样的位置并修改其RotationAngle。
2、TScaledLayout
TScaledLayout 是一个缩放布局控件,它上面的子控件将会被拉伸。TScaledLayout 通过控件的OriginWidth和OriginHeight 属性来记录控件的原始大小。
3、TScrollBox
一个滚动布局用于提供子对象的按分组滚动。你可以使用 ScrollBox 来创建一个窗体的滚动区域,通常称之为视图。视图常用于字处理软件、表格或工程管理应用。
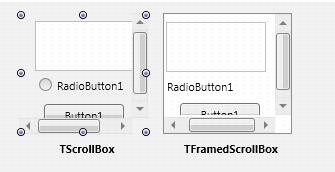
一个简单的 TScrollBox 是没有边框的,在运行时,子控件和滚动条显示。而TFramedScrollBox则有边框。
注意:一个滚动布局的子控件的 Anchor 属性只应靠左或靠上边,不要指定右边和下边,否则后果自负。
平滑惯性滚动
在 iOS、Mac OS 和 Android 上支持惯性滚动。当用户在一个滚动视图中拖动内容,内容跟随触摸位置;当用户轻滑内容时,滚动视图区域快速滚动并在用户点击屏幕或滚动到结尾时停止。
FireMonkey 提供了 InertialMovement 单元来在 Windows下实现这样的滚动效果。可以通过 TAniCalculations 类来在 Windows 平台上模拟这种效果。
在 TScrollBox 及其子类中,公开的 AniCalculations 属性来支持平滑惯性滚动。系统的 FMXTAniCalculations 例子演示了如果手动设置滚动属性。
4、预定义排列布局
4.1、TFlowLayout
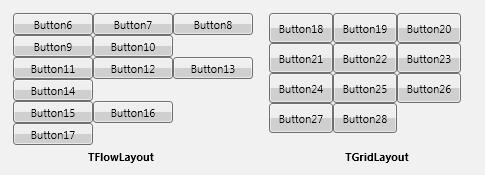
TFlowLayout 按段排列子控件。
当使用 TFlowLayout 时,子控件按它们添加的顺序排列和显示。要开启新的一行,添加一个 TFlowLayoutBreak,结果就象在文本中换行一样。TFlowLayout 允许设置子控件的排列的一系列规则,这些规则可以通过这些属性来自定义: Justify、JustifyLastLine、VerticalGap 和 HorizontalGap.
默认情况下,在一个 TFlowLayoutBreak 后面添加到 TFlowLayout 的控件按 TFlowLayout 的规则来布局。可以通过设置 TFlowLayoutBreak 的 ChangesRules 值为 True 来改变它。如果 ChangesRules 设置为 True,则子控件按 TFlowLayoutBreak 属性指定的规则布局,直到下一个 TFlowLayoutBreak。
4.2、TGridLayout
TGridLayout 按单元格大小来排列子控件。
当使用 TGridLayout 时,子控件大小被设置为 ItemHeight 和 ItemWidth 属性的值。子控件的 Height 和 Width 的值会自动设置,除非设置了没有啥效果(比如某些特殊的Style)。
要控制 TGridLayout 子控件的大小,可以通过调用其 Margins 属性的值来完成。
4.3、TGridPanelLayout
TGridPanelLayout 在一个表格面板上排列控件。
每一个子控件被放置到一个表格面板的单元格内。与 TGridLayout 不同,你可以手动调整单元格内的控件的大小和对齐方式。
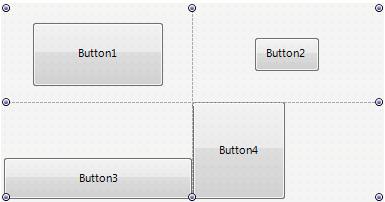
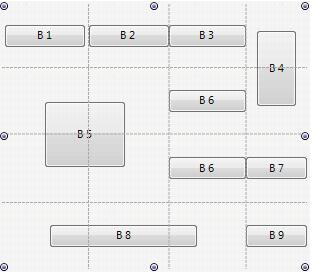
在 TGridPanelLayout ,你可以合并多个单元格,例如:
这里,B4 按钮合并了最右边的列的两个单元格,B5 按钮合并了两行两列上的四个单元格,而 B8 按钮则合并了底下一行的三个单元格。
要做到这些,你需要:
- 在 Structure View 中,定位到 TGridPanelLayout 实例结点。
- 在那个结点上,定位到 ControlCollection。
- 选择与要修改的控件关联的项目,Object Inspector 将显示这个控件项目的属性。
- 在 ColumnSpan 属性输入要占用的列数。
- 在 RowSpan 属性里输入要占用的行数。
3D 应用程序布局
要在 3D 应用中进行二维布局,和 TLayer3D 或 TTextLayer3D,然后就和二维应用一样进行正常布局就可以了。