【注】下面的内容,仅适用于 Delphi/C++ Builder X,至于其它版本,不做任何保证。
研究一个新的东西,难免会将老的观念带进来,也难免会遇到不同的坑,有些坑是自己挖的,有些坑是厂商或作者挖的,一路走来,堪称步步惊心。FMX 目前来说,改进很大,但坑仍然还有很多,慢慢研究,慢慢摸索,希望与大家一同进步。
1、不要以为你在 VCL 下的许多经验也适用于 FMX。
1.1、VCL 中 Canvas 用 Lock、Unlock 来锁定画布,而在 FMX 中,你应该使用 BeginScene/EndScene 来管理画布的更新问题。
1.2、VCL 中 Canvas.Brush 在 FMX 中你需要用 Fill 属性来替代,而 Pen 则被 Stroke 属性来替代。当然了,新的属性功能更强大。但是,有一点要注意,有些东西和你想的并不一样:)。
2、不要以为不同平台上的 Canvas 的同样的代码一定能生成同样的结果。
2.1、在 Windows 平台下和 Android 平台下,画笔 Stroke 存在以下不同:
- Android 下面不支持渐变,虽然你设置不出错,但是,它却不生效,画的依然是实心的。
- Android 下面不支持位图画笔,如果你设置控件的 Stroke.Kind 为Bitmap,是无效的。
- Android 下面,Stroke.Kind 默认是 TBrushKind.None,而 Windows 平台下,默认的是 TBrushKind.Solid,所以,在 Android 平台下,你调用 TCanvas.DrawLine 、DrawRect 等需要画笔的方法时,请先设置画笔的类型为 TBrushKind.Solid,否则,啥也画不出来,只能干着急。
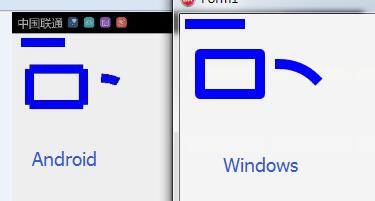
- Android 下面,系统的 Stroke.Join 不支持什么 Round、Bevel 啥的,所以,你如果想要画出那种效果,自己想办法吧。所以,Stroke.StrokeThickness>1 时会出现神奇的效果。对比下Android 和 Windows 下的不同效果。
 实际上,这个效果自己可以很容易的修正下,主要是线宽不为1时,需要调整下绘图的起始坐标位置就好,但显然,截止 DX Update 1,这个问题没有修正。
实际上,这个效果自己可以很容易的修正下,主要是线宽不为1时,需要调整下绘图的起始坐标位置就好,但显然,截止 DX Update 1,这个问题没有修正。
2.2、Fill 属性倒是没测试发现什么问题,可以正确的填充出来渐变的效果。
3、渐变 TGradient 提供了一个方法 Gradient.InterpolateColor 可以计算特定点的颜色,注意参数 Offset 是 0-1 之间的一个浮点数。另外的版本X、Y也是一样的,别想多了。
4、TBitmap 对象在 Android 使用之前,请先指定长宽,否则,会出异常。它的 Canvas 需要有宽和高才能用。
