jsp是开发bs的利器。在jsp中我们可以很方便的使用JSON来开发一个数据接口。
今天我想实现的例子是:
- 接收客户端(浏览器、APP)通过POST方式提交的JSON数据。
- 解析接收到数据,如果存在”username”则返回用户名,否则返回一个错误。
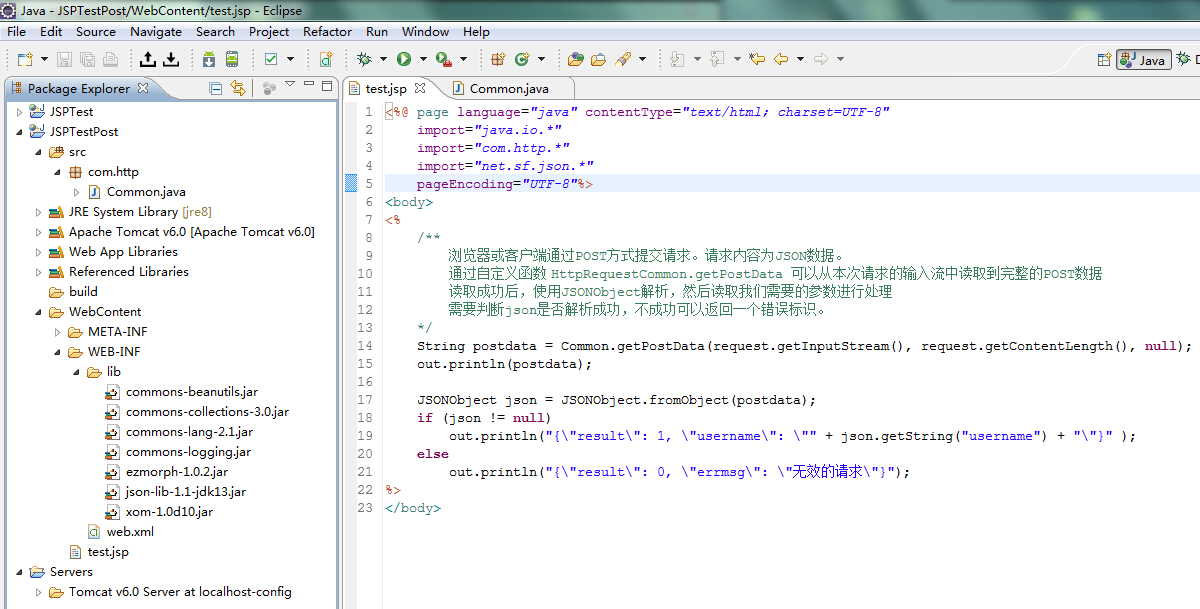
我使用java-ee作为开发环境,项目结构如下:

在本例中,我们用到了 json-lib, 下载地址:
http://files.cnblogs.com/java-pan/lib.rar
提供了除JSONObject的jar之外依赖的其他6个jar包,一共7个jar文件说明:
因为工作中项目用到的版本是1.1的对应jdk1.3的版本,故本篇博客是基于1.1版本介绍的。
对应此版本的javadoc下载路径如下:http://sourceforge.net/projects/json-lib/files/json-lib/json-lib-1.1/
目前最新的版本为2.4,其他版本下载地址为 http://sourceforge.net/projects/json-lib/files/json-lib/
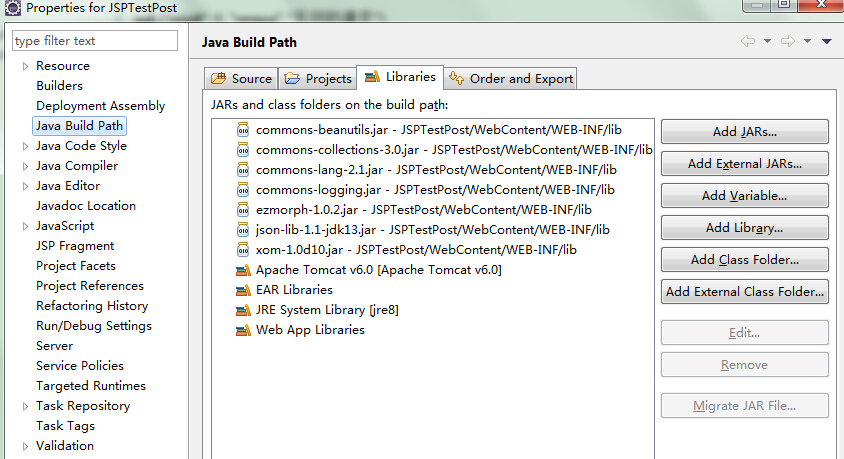
下载完成后,添加到上图所示的位置,然后点开工程属性,全部加入到Libraries中,这样我们就可以使用JSONObject了。

jsp中的request本身不能直接返回字符串形式的post数据,所以先写一个getPostData函数:
package com.http;
import java.io.IOException;
import java.io.InputStream;
public class Common {
public static String getPostData(InputStream in, int size, String charset) {
if (in != null && size > 0) {
byte[] buf = new byte[size];
try {
in.read(buf);
if (charset == null || charset.length() == 0)
return new String(buf);
else {
return new String(buf, charset);
}
} catch (IOException e) {
e.printStackTrace();
}
}
return null;
}
}
然后我们新建一个 test.jsp 文件。在头部添加引用上面的类,以及json库。
<%@ page language="java" contentType="text/html; charset=UTF-8"
import="java.io.*"
import="com.http.*"
import="net.sf.json.*"
pageEncoding="UTF-8"%>
然后写处理代码:
<%
String postdata = Common.getPostData(request.getInputStream(), request.getContentLength(), null);
//out.println(postdata);
if (postdata != null) {
JSONObject json = JSONObject.fromObject(postdata);
if (json != null) {
out.println("{\"result\": 1, \"username\": \"" + json.getString("username") + "\"}" );
} else
out.println("{\"result\": 0, \"errmsg\": \"无效的请求\"}");
} else
out.println("{\"result\": 0, \"errmsg\": \"无效的请求\"}");
%>
</body>
这样就OK了,配置tomcat就可以运行测试了。
直接运行的时候,会返回 :
{“result”: 0, “errmsg”: “无效的请求”}
提交一个测试串
POST /JSPTest/test.jsp HTTP/1.1
Host: localhost:8080
Accept: */*
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.2; Trident/4.0)
Content-Type: text/xml
Accept-Encoding: gzip, deflate
Connection: Keep-Alive
Content-Length: 60
{"bgcolor": "red", "username": "test", "password": "123456"}
返回:
{“result”: 1, “username”: “test”}
好了。今天的例子就此结束。在弄这个代码的时候,一开始搞lib放错地方了,老是报错,浪费了1个多小时后,总算解决了。(主要是之前开发android时,都是自己建个libs文件夹放进去再引用就好了,没想到jsp是固定的地方,闹笑话了。。。)
SVN: https://github.com/yangyxd/JSP_JSON_POST_Demo
