在前面的 [FMX] 技巧 – 为你的按钮添加图标 一文中,我们讨论了如何为你的 TSpeedButton 加一个图标的问题,大家一致反映 FMX Style Designer 这个败家玩意确实不稳定,这就 EMB 在时刻提醒我们:随时保存,否则后果很严重!
现在,本着学习佛祖悍不畏死,永往超前,我不下地狱谁下地狱的精神,俺今天为大家带来进一步一个小Demo,告诉大家如果动态加载皮肤。
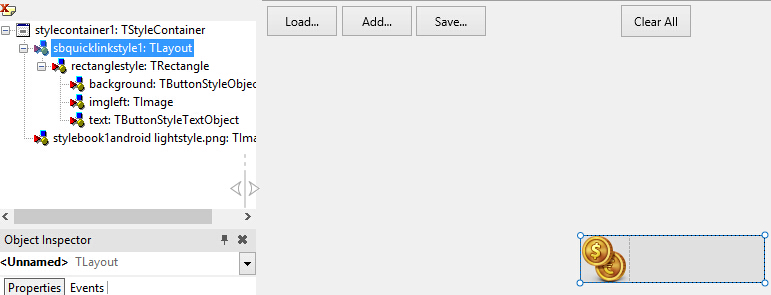
首先,我们依旧折腾 TSpeedButton (TSpeedButton:我招谁惹谁了~~~~),在重复昨天的故事后,我们为其设定了一个Style,先看图:
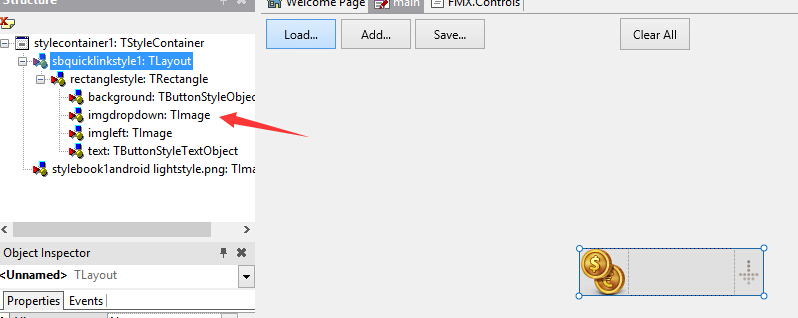
我们选择 Save 按钮,将样式设计完后保存为 withoutdropdown.style,然后我们再添加一个TImage,右对齐,然后加载一个图片,视觉效果如下:
好说,将这个也 Save 下,命名为 withdropdown.style,这样我们就有了两个样式文件了。我们点击 Apply and close 关闭并应用这个样式。千万别忘了将这些添加上去的东东的 HitTest 设置为 False ,否则后果尝试一下就知道了~~~
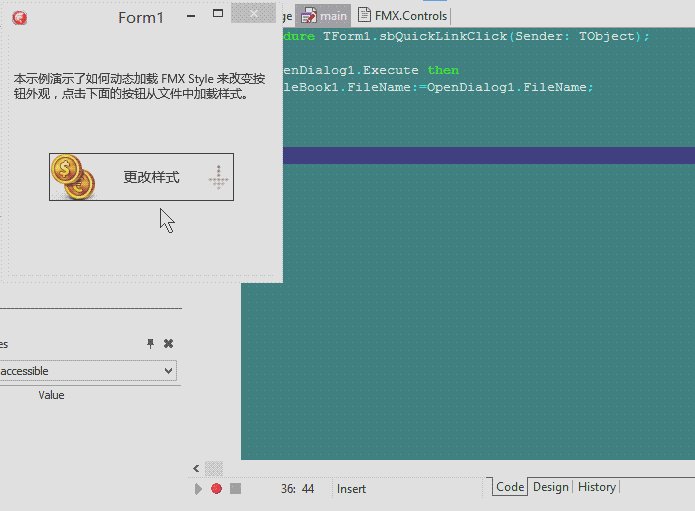
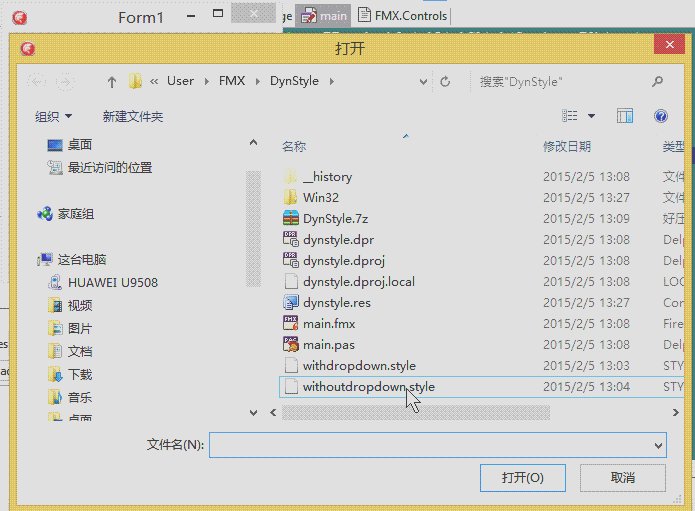
现在,要施展 StyleBook 的百变魔法了,我们放了一个 TOpenDialog 用来打开样式文件,在这个按钮的单击事件中弹出打开对话框加载新样式:
if OpenDialog1.Execute then StyleBook1.FileName:=OpenDialog1.FileName;
就这么一句话,打开时你选择一个新的样式就好了。
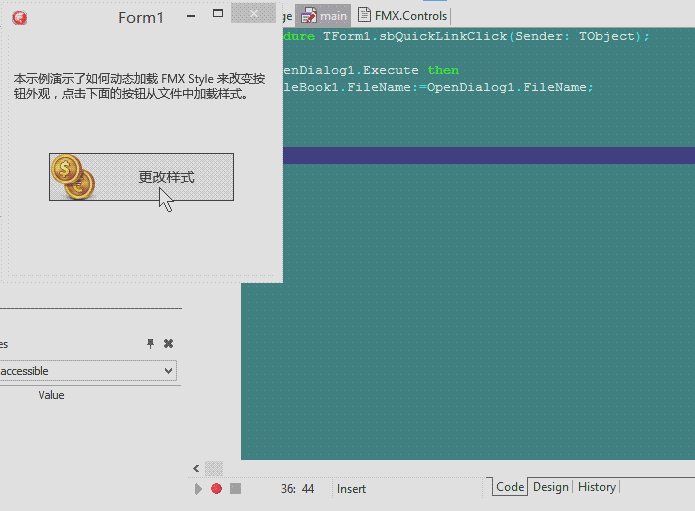
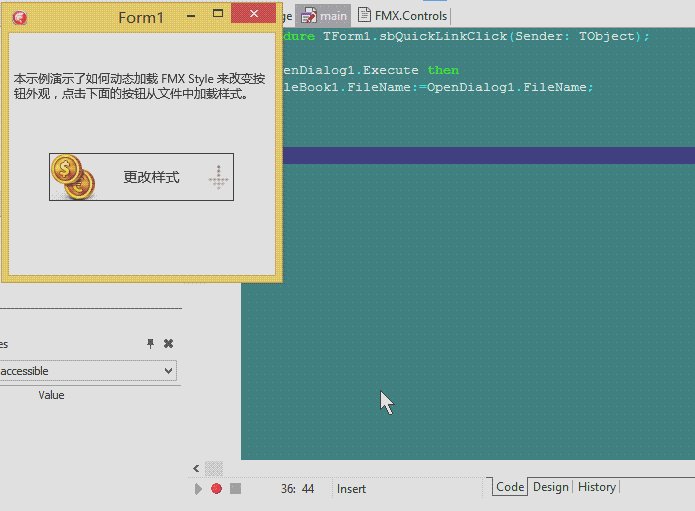
丑媳妇见公婆,看看最终效果: