累得死安得真特慢,一年一度的FMX 花样作死大赛开始了,今天出场的选手是号称“千年小妖”的 TSpeedButton,要知道 TSpeedButton 在 VCL 中,我们可以为它设置图标的,但到了 FMX中,对不起,图标~~~没了!怎么办?怎么办?怎么办!
为了解决这一千古难题,我们用到了神奇的爱出错的 FMX Style Designer(易用性差,爱出错,总之目前的水平也就是实验器138的级别)。
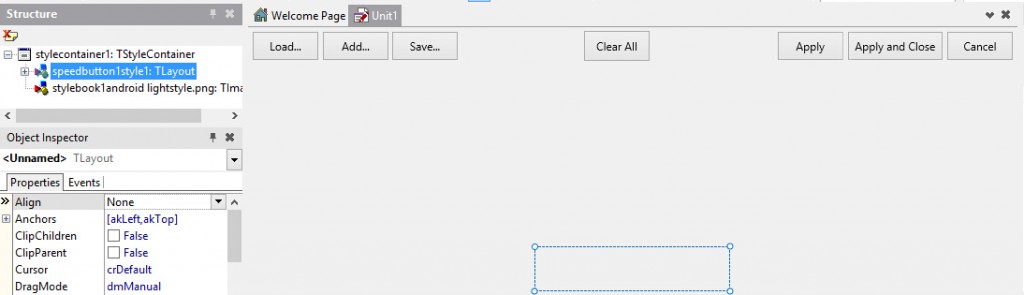
1、首先,我们在 FMX 窗体的 SpeedButton 上单元鼠标右键,然后选择 Edit Custom Style 打开 FMX 样式设计器,如果我们的SpeedButton 名为SpeedButton1,则默认的样式名字就是speedbutton1style1,这个名字你可以自己改,主要是和按钮的 StyleLookup 属性的值一样就行了。
好了,我们来看看流着泪的它的脸:
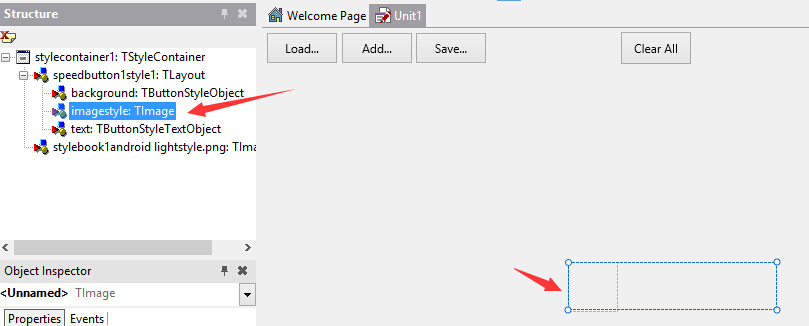
2、现在,我们要为它添加一个图标,在组件面板中选择 TImage,然后拖到 speedbutton1style1 下面,我们就可以看到有一个矩形的图片区域呈现在眼前。
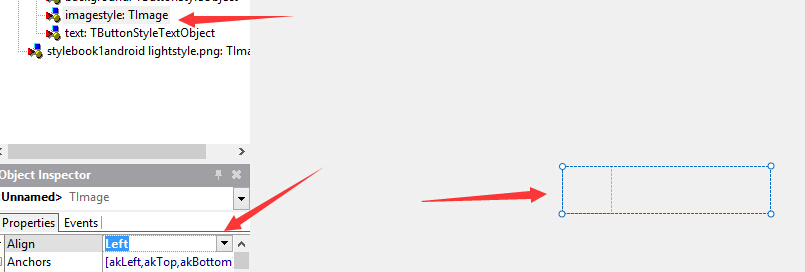
3、我们选择它,调整 TImage 的 Align 属性,让其左对齐,这样就可以将图标放在左侧了,如果右对齐,图标就在右侧,依次类推~~~~
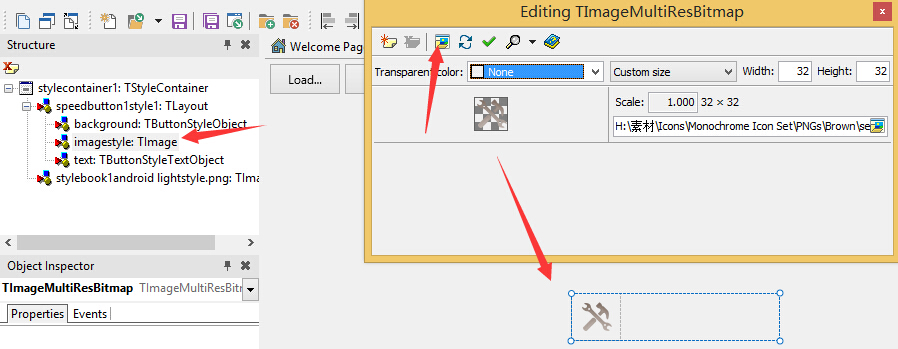
4、好了,我们现在选择 TImage 的MultiResBitmap 属性,为按钮选择一个图标,选什么好呢?一个演示而已,随便来一个好了!
4、嗯,现在样子出来了,我们需要进一步去修改下 TImage 的 HitTest 属性,它的作用就是当用户触碰到图片或用鼠标点击到图片时,它将相关的操作传递给父控件,自己不处理,从而达到“隐形人”的效果。
5、大功告成,亲一个!等等,别忘了最后一步,Apply and close 将样式应用。
6、这回真的大功告成了,看看效果吧: