转自 ①FireMonkey[移动开发] QQ群(群号:165232328)的小豆豆(QQ:599132718)分享的文章,略有改动,版权归小豆豆所有。
我本是菜鸟,不懂编程,只是个设计师,但因工作需要,老板需要我熟悉 Delphi 控件,方便设计控件样式。在本人长期的自我摸索与学习中学到了点东西,因为关于 style 的设计的资料不多,我写一些自己的经验,发表出来,希望能帮助像我一样的菜鸟。如果你是高手就请路过···我本是菜鸟,只为小白提供服务,因为我只能做到这里了···
下面我说下如何将 style 样式应用到你的窗体上,另外如何导出设计属于自己的样式,然后应用出来。以 XE7 为例说明:
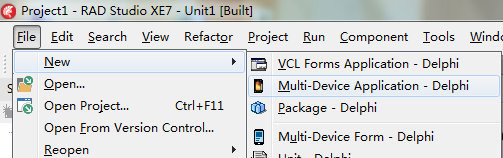
1: 新建一个 Muti-Device Application,我都会将每步操作用图片的形式记录下来,表达的不好尽请谅解。如下图:
2:选择 Blank application,点击 ok 。如下图:
3:新建好后会我们就看见了主窗体,然后给放两个按钮,方便我们以后看到我们样式的效果,控件根据自己情况随便拖几个到窗体,因为按钮效果明显,所以我选择按钮,如下图:
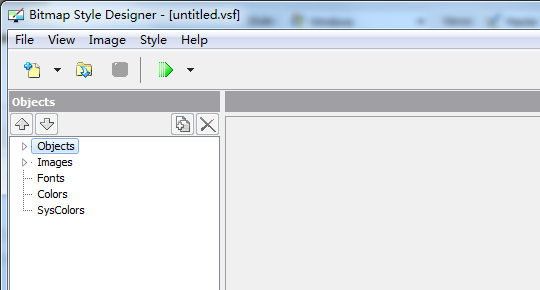
4:点击菜单栏-里面的 tool 里面的 bitmap style designer ,出现如图的界面:
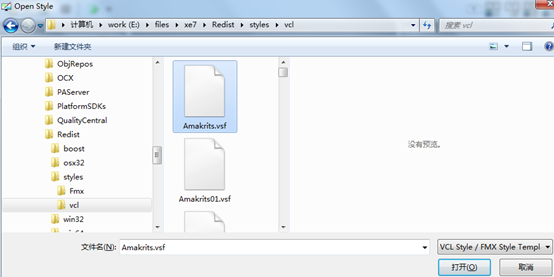
5:点击 file 打开一个系统自带的一个 style 样式的文件 vsf 格式的(Amakrits.vsf), 如图:
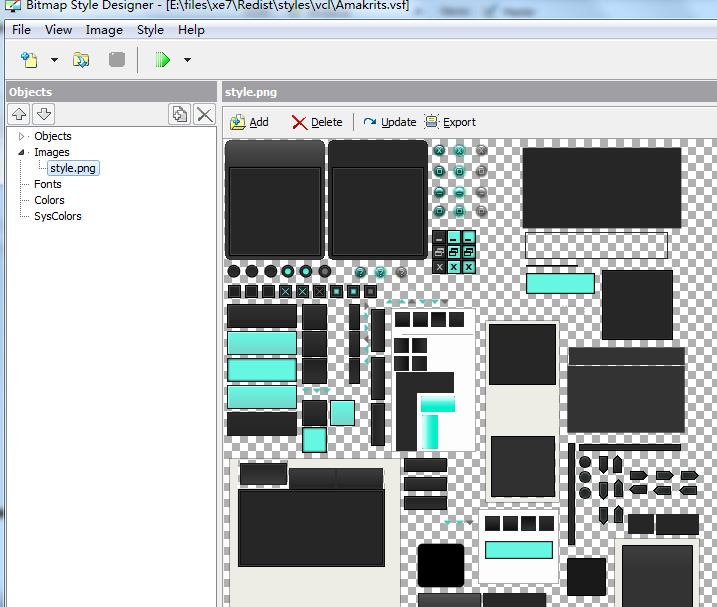
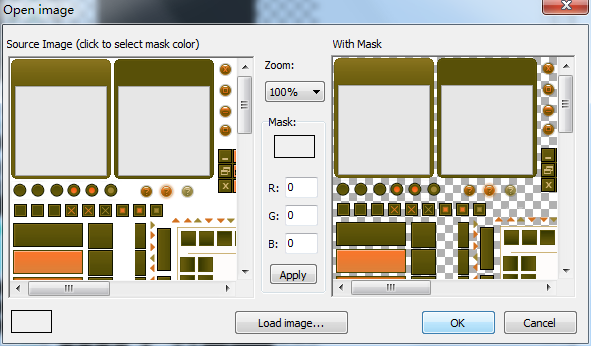
6:点击 images 下面有个 .Png 的图片点击一下,出现这样的图片:
注意:这个图片就是属于 Amakrits 的图片,每个控件的皮肤都在一定的位置上,位置不能改变。不过万一改变也没关系,因为你可以用鼠标左键或右键改他的坐标。我们只有得到了png图片,才能用图形编辑软件进行编辑,我用的是 ps(Photoshop cc );
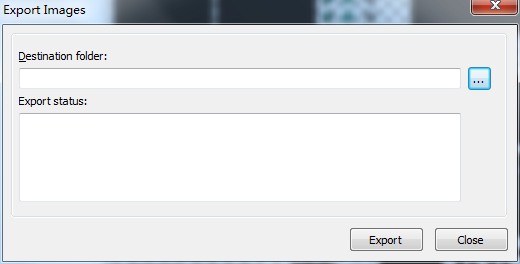
7:下面我们就导出png格式的图片在图像编辑软件进行编辑,点击 Export 会出现下图:
将我们要编辑的图片导出到桌面,这样方便找。
9:保存好后如下图,我们得到了png 的图片。
10:进入我们的图像编辑软件 ps(photoshop)。
我们可以根据自己喜好设计,但是切记每个小图片位置最好是不要变的,否则必将麻烦(上面说过)。具体每个按钮是干什么的 ,我们得在 Delphi 里面的 bitmap style designer 里面的 object 下面一一查看看。我为了简单让大家知道操作流程就用了调整他的色相饱和度、对比度等调色工具修改。
11:好了图片调整好了,如图:
(右下角的名字我输入有个小失误多写了 r 不过不要紧,这只是给我们自己提醒用的,让我们知道自己用谁的母版设计的)。
这里有个小技巧,就是我把这个文件的名字写到右下角,这样方便我以后用 。因为每个 style 的图片都是不一样的,位置也不一样,自然坐标就不一样。如果我们想设计自己的 style ,必须要在系统给的母版上 update 才行。要不然我们得自己一个一个的设计坐标,那样会崩溃的。这里听不懂的先不要紧,慢慢来,你只要跟着做就行。
12.导出我们设计好的 png 。导出的格式是 png ,但是起名字得注意:我起的名字是 amakrits11 ,你也可以和我一起这样做。(这样我们就知道我设计的这个样式是基于谁的母版做的)
13:保存好,将文件存入这个路径下:
14:回到 bitmap style designer :点击 images 下面的 style.png 文件,点击 update ,这是更新图片(每个控件的图片的位置我们没变过,所以在 object 里面可以查看每个控件皮肤,都不会出现问题了)。
15:点击 ok ,如果你的图和我不一样不要紧的啊。主要你确定导入的图是你刚刚编辑好的就行。如下图:
16:另存到一个目录,我存入了 vcf 下面名字还是起 Amakrists11 这样方便以后修改。
17:最好将自己设计的样式最好备份下 ,因为升级的时候就会覆盖掉,文件就丢失了,本人已经受过此害了。希望你们不要重蹈覆辙。将 vsf 格式的存入vcl 下面,这样方便以后调出编辑。
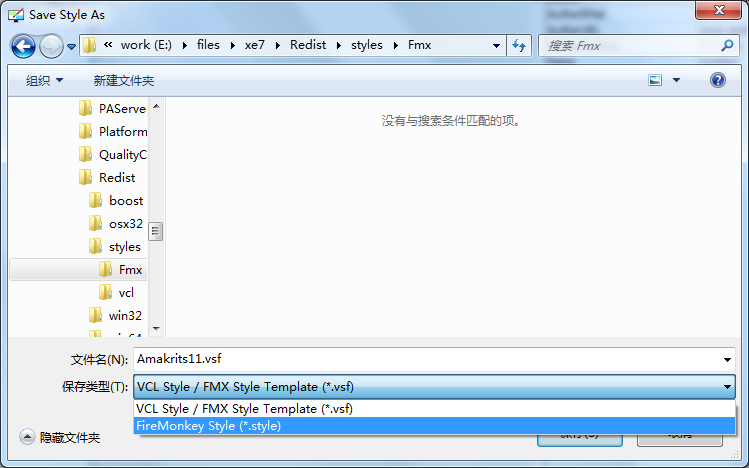
18:继续另存为:将 style 格式的存入fmx 下面,并且格式是 style 别弄错。
19:可以关掉 bitmap style designer 回到窗体,然后拖一个 stylebook 控件到窗体。
20:双击 stylebook1 ,在弹出的 FMX Style Desginer 中,点击 Load 按钮。
21:导入刚才我们存入的 fmx下面的 Amakrists11.style 文件,点击按钮打开,如下图:
22:点击蓝色按钮。这样我们就将我们设计的样式载入到 stylebook1 了;
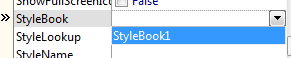
23:下面很关键,点击窗体空白处选中窗体然后在 object inspector 里面的参数 stylebook 选中 stylebook1 。如下图:
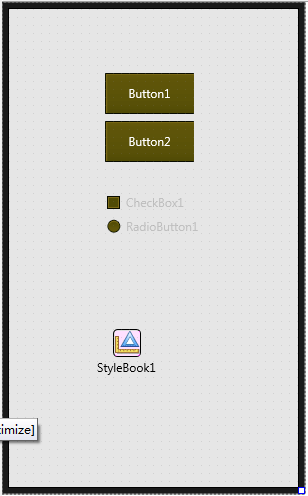
24:选中了stylebook1,窗体如下图:
我们设计的样式就这样做好了。
25:点击按钮运行;
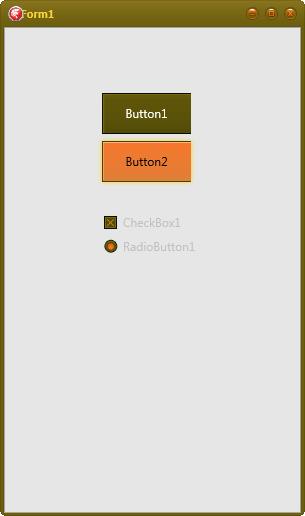
26 :点击运行后如图:
这就是我们设计好的一个 style 了。
你学会了吗?